Next Js Ecommerce with WordPress (Woocommerce) as Backend
I have created an e-commerce website with next.js using WordPress's woocommerce REST API and a custom REST API plugin.
Introduction
Building an e-commerce site API is a complex process. You can create it using various CMS strapi.js or commerce.js or you can create your own API with the help of Node Js and Express Js, but these CMS does not provide a scalable approach for an e-commerce site, whereas WordPress gives us various options which we can use and customize easily to fit our purpose.
Why WordPress
- Woocommerce Plugin => We can easily convert our WordPress to a fully pledged e-commerce store using this plugin within few steps.
- Custom Rest Api =>Wordpress Provide us a way to create our own Custom Rest API endpoints.
- User-Friendly => Almost every web developer or client is familiar with WordPress.
- Easy to set up => WordPress is fairly easy to set up, than any other CMS you will work with.
Setup
WordPress Setup
I will assume that you have knowledge of installing WordPress and MySQL on your local machine. After the installation of WordPress now you have to install a plugin named woocommerce which will convert your site into an e-commerce store. After that follow the following steps
- Download and Install the Custom Rest API plugin from this link.
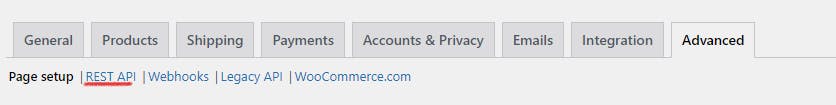
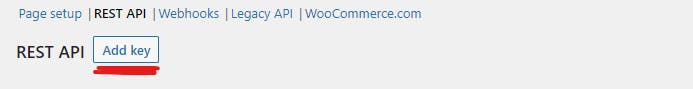
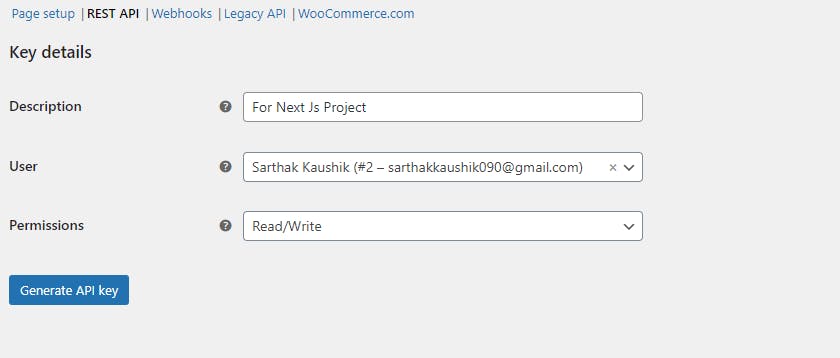
- Enable Rest API in woocommerce plugin with the following options.




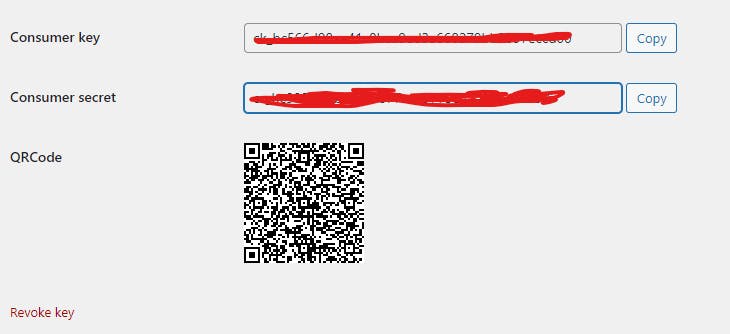
- This will generate an API key, copy it to
env. localfile as shown below
NEXT_PUBLIC_WP="http://localhost/wordpress/wp-json"
NEXT_PUBLIC_WOO_COM="http://localhost/wordpress"
#woocommerce API keys
NEXT_PUBLIC_CUSTOMER_KEY=WoocommerceCustomerKey
NEXT_CUSTOMER__SECRET_KEY=WoocommerceSecretKey
#stripe keys
NEXT_STRIPE_KEY=Stripe Secret Keys
NEXT_PUBLIC_STRIPE_KEY=Stripe Publishable key
Next.Js Setup
- Clone the repo from here
- Run
yarn installThis will install all the required dependencies
Why I Have Used Custom Plugin
Almost all the things which I am requesting from my custom API can be achieved through the current woocommerce package in next.js, but the woocommerce package also provides some unnecessary and sensitive data like the file link for digital products. This can lead to various securities issues, also the response time is reduced due to the population of unrequired data in every request.
Woocommerce Rest API is wonderful but it still not provide a way for us to calculate cart items through the rest of API, maybe this will be added in the future I guess. I have created a route in my plugin that will provide the product details. you can learn more about this in my plugin documentation.
For checking the validity of coupon and orders ids of the customer for some securities purposes.
Demo
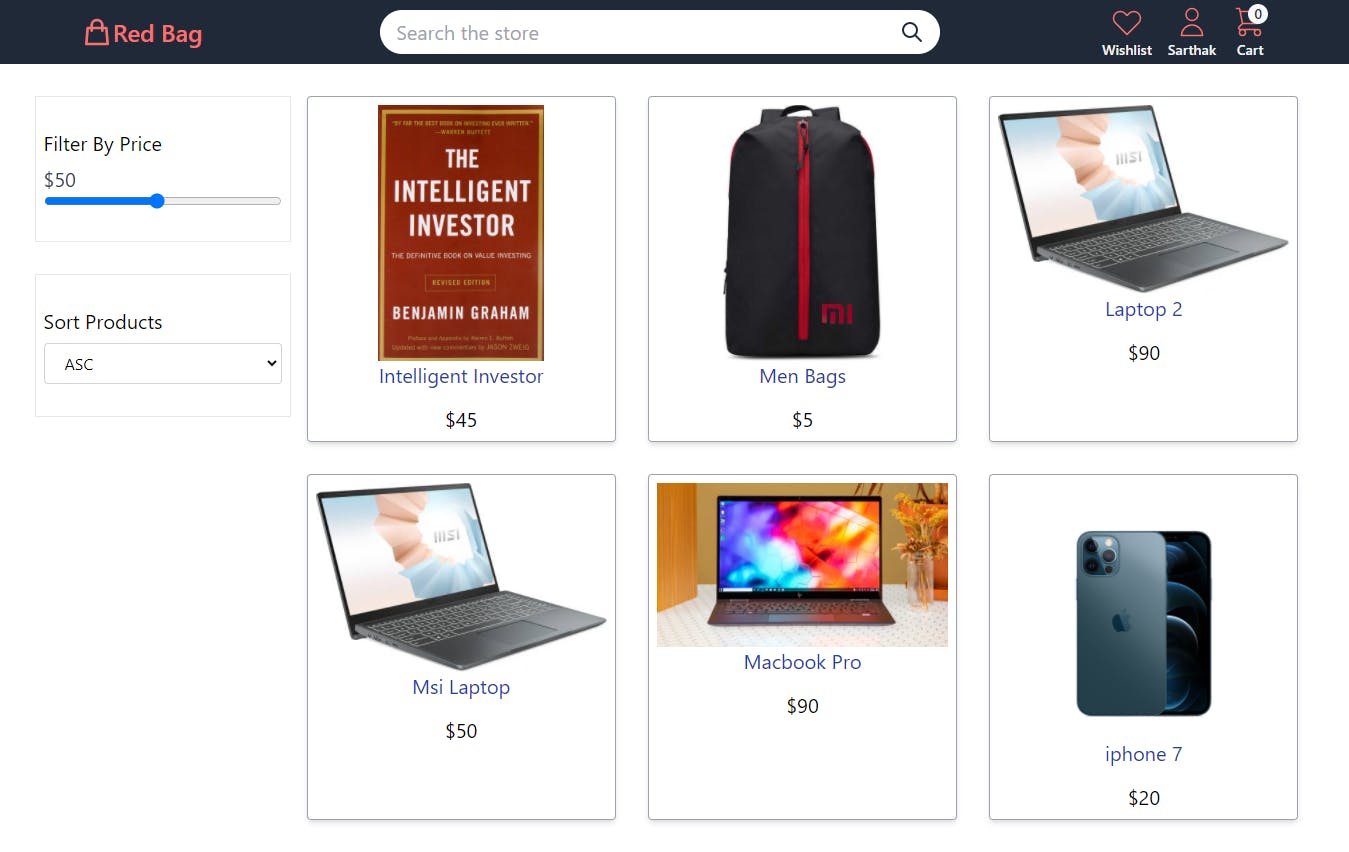
Home Page

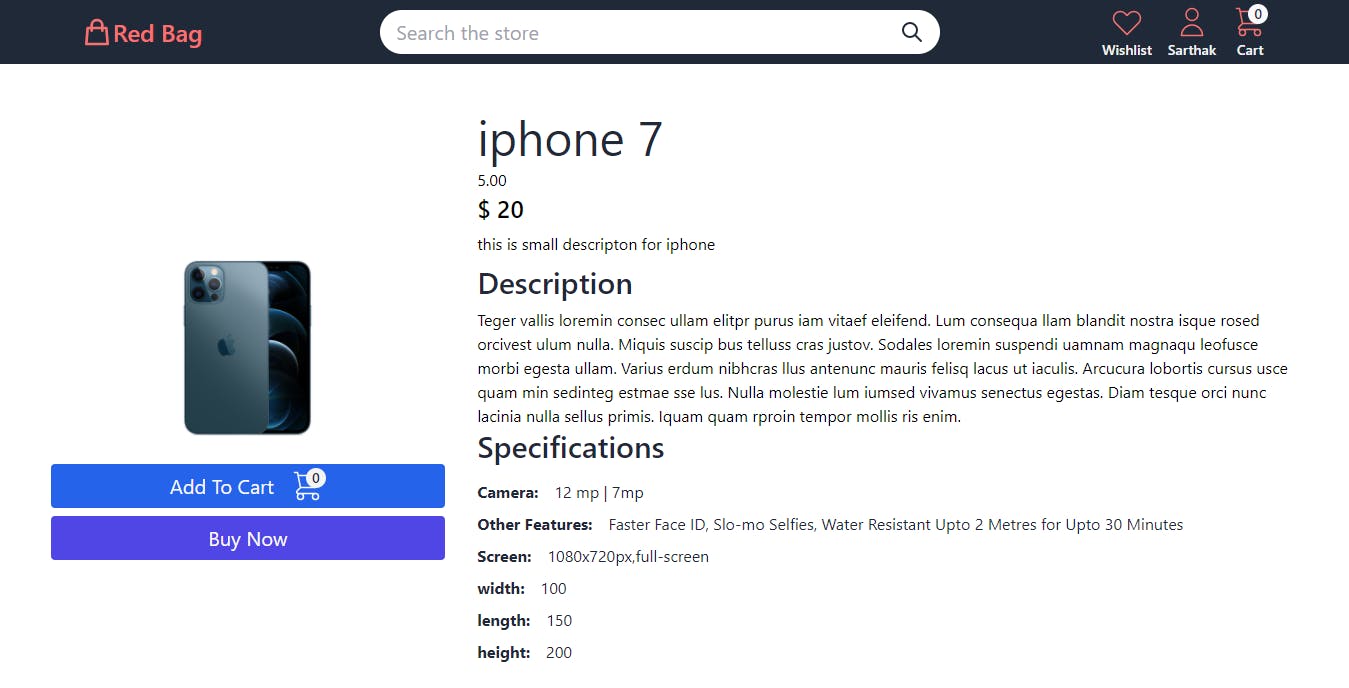
Product Page

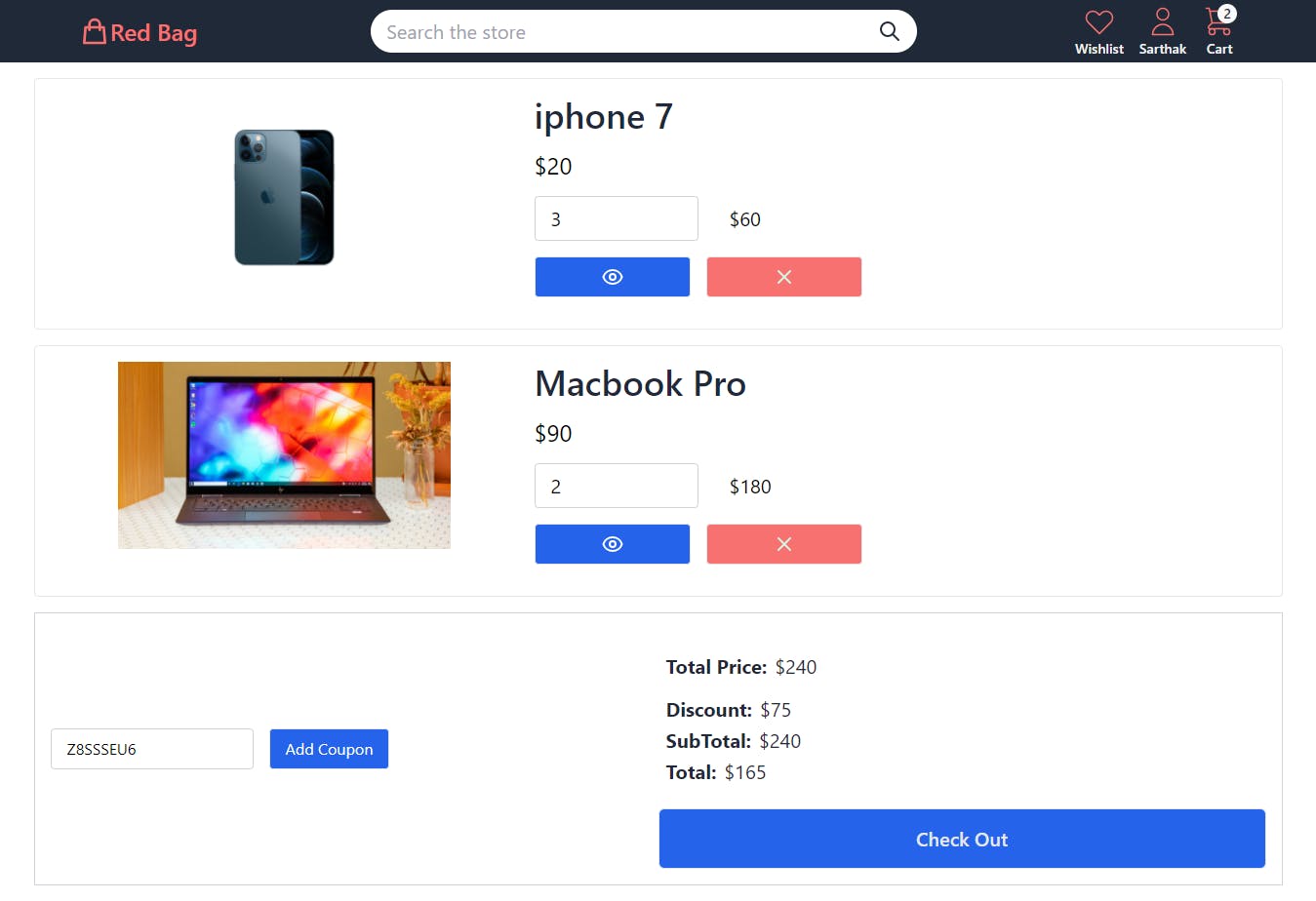
- Cart Page

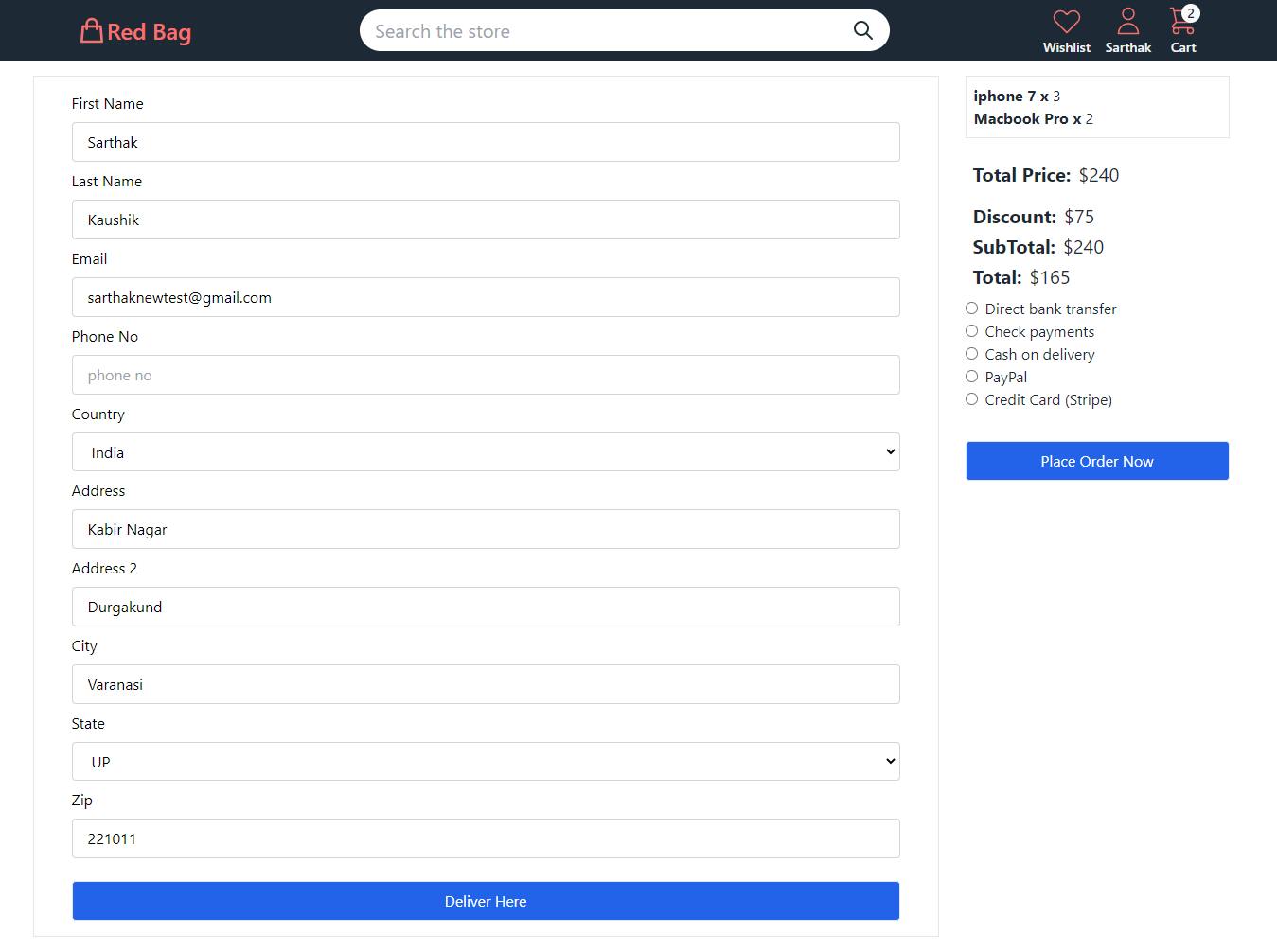
- Checkout Page

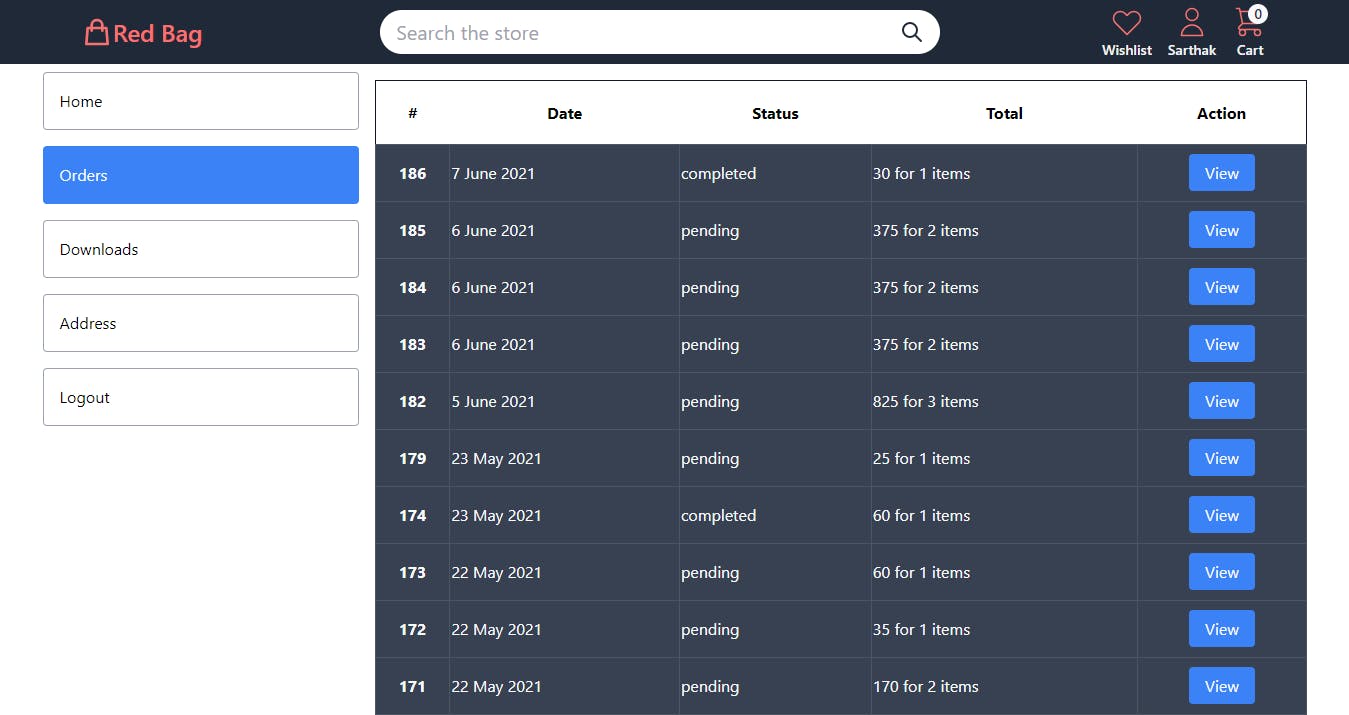
- Custome Order Page

Improvements That can be added
- Currently, I am using Tailwind CSS for the website UI you can customize it as you want.
- Make Orders and Download Page more secure.
- Currently, Stripe Is Enabled, you can also add Paypal and other payment gateways.
- You can also add the Next-SEO package for the purpose of SEO. I will be doing that shortly